C3D2-Web: Unterschied zwischen den Versionen
Astro (Diskussion | Beiträge) (→Grundlegendes zum Umgang: no xmllint) |
Astro (Diskussion | Beiträge) (→Quickstart: update) |
||
| (92 dazwischenliegende Versionen von 15 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=Über C3D2-Web= | {{Project Info| | ||
About=Die Homepage www.c3d2.de| | |||
Home=https://www.c3d2.de/| | |||
Documentation=https://wiki.c3d2.de/C3D2-Web| | |||
Source=http://git.c3d2.de/cgit.cgi/c3d2-web/tree/| | |||
Repository_type=git| | |||
Repository=gitolite@git.c3d2.de:c3d2-web.git<br/>http://www.c3d2.de/c3d2-web.git/| | |||
Lang=XSLT, Makefile, Bash| | |||
}} | |||
== Über C3D2-Web == | |||
[[C3D2-Web]] ist die neue Website für http://www.c3d2.de/ | [[C3D2-Web]] ist die neue Website für http://www.c3d2.de/ | ||
=== Propaganda === | |||
[[Bild:XML Sit-Ups.png|right|XML Sit-Ups sind gar nicht schwer]] | |||
Wir verlassen uns hier nicht auf irgendein CMS, sondern verwenden standardisierte, etablierte Techniken. Für XSLT gibt es mehr als eine Implementation. Des weiteren ist es bereits so, dass das System schon von mehr als einer Person kapiert wird. | |||
Sämtliche Seiten sind statisch. Wir sind also gegen SQL-Injection gefeit. Passwortabfragen können wir immernoch mit ''.htaccess'' lösen. | |||
=== Fragen? Probleme? === | |||
Oder einfach keinen Bock auf spitze Klammern nur um einen Podcast zu publizieren? Schicks [[Benutzer:Astro|Astro]], der hilft dir! | |||
=== Zugang === | |||
..hat jede Person des Vertrauens mit einem Pubkey auf dem Webserver. | |||
Zugang gibt es auf Antrag an | |||
* _john | |||
* eri! | |||
* vv01f | |||
* oder Astro | |||
=Wo?= | == Wie und Wo? == | ||
# Repo clonen/pullen | |||
# Änderungen lokal vornehmen | |||
# lokal Testen mit make | |||
# Änderungen committen/adden und pushen | |||
=== Quickstart === | |||
<source lang="bash"> | |||
git clone gitea@gitea.c3d2.de:c3d2/c3d2-web.git | |||
cd c3d2-web | |||
make | |||
x-www-browser www/news.html | |||
</source> | |||
== Aktualisieren der Webseite == | |||
Das Neubauen der Webseite wird einerseits über einen Githook angestoßen und | |||
andererseits mit Hilfe stündlich über einen Systemd Timer (/etc/systemd/system/wwwbuild.(timer|service)), um neue Daten | |||
von externen Quellen und vorbereitete News zu aktualisieren. | |||
=Bearbeiten= | == Bearbeiten == | ||
Während das hier alles nach ''viel'' aussieht, gibt es den entscheidenden Vorteil: '''XML ist selbsterklärend!''' | Während das hier alles nach ''viel'' aussieht, gibt es den entscheidenden Vorteil: '''XML ist selbsterklärend!''' | ||
==Grundlegendes zum Umgang== | Es schadet nicht, mal einen Blick in die [[C3D2-Web/Best Practises|Best Practises]] zu werfen. | ||
=== Grundlegendes zum Umgang === | |||
{| | {| | ||
!Verzeichnis | !Verzeichnis | ||
!Bedeutung | !Bedeutung | ||
|- | |- | ||
|'' | |''build'' | ||
| | |temporäres Verzeichnis, in dem alle erstellten html-Dateien landen | ||
|- | |||
|''content/datenspuren'' | |||
|Datenspuren-Seiten. | |||
|- | |||
|''content/pages'' | |||
|XML-Dateien mit einzelnen Seiten (Wiki, SILC, Mailingliste etc.) | |||
|- | |||
|''content/static'' | |||
|Statische Inhalte (Bilder, Styles etc.), mit Struktur, wie sie später unter www/ landen sollen. (Datenspuren-Sachen sind auch hier!) | |||
|- | |||
|''dtd'' | |||
|Dokumenttypdefinitionen aufgrund derer einen xmllint anmeckern wird, wenn man Tags falsch benutzt. | |||
|- | |||
|''scripts'' | |||
|Hilfsskripte zum Bauen | |||
|- | |||
|''xslfo'' | |||
|XSL:FO-Geraffel für den imaginären DS-Guide, für welchen kein Inhalt zustande kam | |||
|- | |||
|''www'' | |||
|Das ist nach dem Bauen das fertige Verzeichnis, in dem die Site liegt, wie sie ins htdocs exportiert werden kann. | |||
|- | |- | ||
|''xsl | |''xsl'' | ||
|Hier residieren die Definitionen, aus dem XML-Inhalt XHTML-Webseiten und RSS-Feeds zu bauen. | |Hier residieren die Definitionen, aus dem XML-Inhalt XHTML-Webseiten und RSS-Feeds zu bauen. | ||
|} | |} | ||
Den gewöhnlichen Autor interessieren eigentlich nur die Dateien in ''content/''. Dort kann er die XML-Dateien nach unten genannten Schemata bearbeiten. Wenn kein gültiges XML eingefüttert wird, spuckt '''xsltproc''' schon erklärende Fehlermeldungen. | Den gewöhnlichen Autor interessieren eigentlich nur die Dateien in ''content/''. Dort kann er die XML-Dateien nach unten genannten Schemata bearbeiten. Wenn kein gültiges XML eingefüttert wird, spuckt '''xmllint''' (bzw. '''xsltproc''') schon erklärende Fehlermeldungen. | ||
===Zeichensätze=== | ==== Zeichensätze ==== | ||
Die sind wichtig. Alle XML-Dateien werden als '''UTF-8''' kodiert. Für ''vim''-Benutzer mit ''ISO8859''-Terminal: | Die sind wichtig. Alle XML-Dateien werden als '''UTF-8''' kodiert. Für ''vim''-Benutzer mit ''ISO8859''-Terminal: | ||
:set termencoding=latin1 | :set termencoding=latin1 | ||
:set fileencoding=utf8 | :set fileencoding=utf8 | ||
===Build=== | ==== Sonderzeichen ==== | ||
Um zu schauen, wie sich die eigenen Änderungen machen, gibt man im ''c3d2-web/''-Verzeichnis '''make''' (unter *BSD: '''gmake''') ein. Dann werden mithilfe '''xsltproc''' (oft in ''libxslt'' paketiert) in Windeseile in '' | |||
Neben UTF-8 können (und müssen teils) Sonderzeichen als XML Entity notiert werden | |||
* Für <code>&</code> schreibe <code>&amp;</code>, auch im href-Attribut von Links! | |||
* Optionaler Bindestrich: <code>&#173;</code> | |||
* Schmales Leerzeichen: <code>&#8201;</code> | |||
* Festes Leerzeichen: <code>&#160;</code> oder <code>&amp;nbsp;</code> | |||
* Deutsche Anführungszeichen: <code>&#132;Text in Anführungszeichen&#147;</code> | |||
* Englische Quotes: <code>&quot;quoted text&quot;</code> | |||
* Französische Guillemets: <code>&#187;Qui n’avance pas, recule&#171;</code> (Pfeilspitzen zeigen… Schweizer Verwendung: links, rechts, Deutsche Verwendung: rechts, links) | |||
==== Build ==== | |||
Um zu schauen, wie sich die eigenen Änderungen machen, gibt man im ''c3d2-web/''-Verzeichnis '''make''' (unter *BSD: '''gmake''') ein. Dann werden mithilfe '''xsltproc''' (oft in ''libxslt'' paketiert) in Windeseile in ''build/'' die html- und rss-Dateien gebaut. Wenn alles fertig ist kopiert rsync alles zusammen mit dem Inhalt von content/static nach www/, das ist ganz nützlich um zu sehen, welche Dateien sich tatsächlich verändert haben. | |||
Beim Build-Prozess wird http://www.ccc.de/updates/chaosupdates.rdf für die Seitenleiste gesaugt. Das passiert aber nur einmal, bis man ''make clean'' ausführt. | Beim Build-Prozess wird http://www.ccc.de/updates/chaosupdates.rdf für die Seitenleiste gesaugt. Das passiert aber nur einmal, bis man ''make clean'' ausführt. | ||
==News schreiben== | Damit das ganze unter dem super coolen Non-Nerd-Os Mac OS X funktioniert, muss bei der Installation von libxslt die Datei /opt/local/var/macports/sources/rsync.macports.org/release/ports/textproc/libxslt/Portfile abgeändert werden, dass da anstelle --without-crypto --with-crypto steht, sonst klappt das nicht, und man muss Astro bemühen die Arbeit zu erledigen... | ||
News | |||
=== Kalendereintrag anlegen === | |||
# <code>git clone</code> | |||
# <code>geany content/events.xml</code> | |||
# Lokal testen: | |||
## <code>make</code> | |||
## <code>firefox www/calendar.html</code> | |||
# <code>git add content/events.xml</code> | |||
# <code>git commit -m "events: …"</code> | |||
# <code>git push</code> | |||
# <code>firefox https://c3d2.de/calendar.html</code> | |||
=== News schreiben === | |||
# Irgendeine vorhandene News-Seite in c3d2-web/content/news auf '''c3d2-web/content/news/<dateiname>.xml''' kopieren. | |||
# Der Dateiname sollte mit .xml enden | |||
# Dateinamen die mit '''ta-''' bzw. '''event-''' beginnen werden in ''Themenabende'' bzw. ''Events'' einsortiert | |||
# Inhalt eingeben und Attribute für <item/> setzen. | |||
# '''make''' und im Browser anschauen | |||
# '''svn commit''' | |||
Das sieht dann z.B. so aus: | |||
<source lang="xml"> | |||
<?xml version="1.0" encoding="UTF-8"?> | <?xml version="1.0" encoding="UTF-8"?> | ||
<!DOCTYPE item SYSTEM "http://www.c3d2.de/dtd/c3d2web.dtd"> | |||
< | <item title="TA: Ruby & Ruby on Rails" date="2006-03-19T19:00:00" author="Astro"> | ||
<image title="Ruby">http://www.rubygarden.com/ruby.jpg</image> | |||
<p> | |||
<dl> | |||
<dt>Termin</dt> | |||
<dd>10. März 2006, 19:00 Uhr</dd> | |||
<dt>Ort</dt> | |||
<dd>Berufsakademie Dresden, Raum G3, Heideparkstr. 8, 01099 Dresden</dd> | |||
<dt>Themen</dt> | |||
<dd>Einführung in Ruby</dd> | |||
<dd>Ruby-MediaWiki</dd> | |||
<dd>Einführung in Ruby on Rails</dd> | |||
<dd>Erstellen eines Wiki mit Rails</dd> | |||
<dd>Jabber-Library XMPP4R</dd> | |||
</dl> | |||
</p> | |||
<resource title="Vortragsfolien" size="234223" type="application/pdf">http://example.com/slides.pdf</resource> | |||
</item> | |||
</ | </source> | ||
===<item/>-Attribute=== | ==== <item/>-Attribute ==== | ||
{| | {| | ||
!Attribut | !Attribut | ||
| Zeile 87: | Zeile 172: | ||
|''title'' || News-Titel | |''title'' || News-Titel | ||
|- | |- | ||
|''date'' || News-Datum in standardisierter Form, z.B. für RSS-Feeds und automatisierte Verarbeitung | |''date'' || News-Datum in standardisierter Form, z.B. für RSS-Feeds und automatisierte Verarbeitung. (Ausgabe von '''date +%FT%T'''.)<br>Daten in der Zukunft werden nicht im Newslisting geführt, sind also ''pre-published''. | ||
|- | |||
|''author'' || Wer hat's geschrieben? | |||
|} | |||
==== Inhalt ==== | |||
Muss in ein ''<nowiki><p/></nowiki>'' einschlossen werden. Vorher darf noch ein einzelnes <image/> stehen, dieses wird dann automatisch linksbündig oder rechtsbündig angeordnet (aktuell deaktiviert). Für weitere, erlaubte Elemente, siehe [[C3D2-Web#Seiten bearbeiten|Seiten bearbeiten]]. | |||
==== Erweiterter Inhalt ==== | |||
Seit r324 wird für jede News noch eine Extraseite angelegt. Für Text, der dort erscheinen, aber nicht in der Übersicht stehen soll, darf in <item/> noch zusätzlich ein <addendum/> geschrieben werden. Dort kann alles rein, was auch in eine normale Seite kann. | |||
==== <resource/> ==== | |||
Damit Downloads als enclosures in RSS und ATOM auftauchen (ein Podcast!11), gibt man sie als <resource/> an. Nebenbei erscheinen sie auch im HTML, schliesslich sollen alle Daten verwurstet werden. | |||
{| | |||
|''Attribut "url"'' || URL zum Download | |||
|- | |||
|''Attribut "title" || Ein Kurztitel nur fürs HTML, Fallback auf Inhalt | |||
|- | |- | ||
|'' | |''Attribut "size"'' || Contentgröße in Bytes | ||
|- | |- | ||
|'' | |''Attribut "type"'' || MIME-Type | ||
|- | |- | ||
|'' | |''Attribute "hide"'' || Wenn "yes", so wird diese Ressource nicht auf der Nachrichtenübersichtsseite angezeigt. Das ist sinnvoll, wenn es eine Menge Dateien (wie bei DS-Mitschnitten) gibt, die man als Podcast anbieten möchte, jedoch in ihrem vollen Umfang auf der Übersichtsseite stören würden. | ||
|- | |||
|''Child "alternative"'' || Alternative Dateien (z.B. statt Ogg in MP3), besitzt auch ''url'', ''size'' und ''type'' | |||
|} | |} | ||
'''TODO:''' [http://trac.cccv.de/c3d2-web/ticket/13 iTunes-Extensions] | |||
=== Neue Seite erstellen === | |||
Siehe auch: [[C3D2-Web/Seite anlegen|Schritt-für-Schritt-Anleitung]] | |||
Zuerst erstellt man eine neue XML-Datei in ''content/pages'' nach folgendem Schema (oder man kopiert eine bereits vorhandene): | |||
Zuerst erstellt man eine neue XML-Datei in ''content/'' nach folgendem | <source lang="xml"> | ||
<page title="Kontakt" pagetitle="E-Mail"> | |||
<p> | |||
Anfragen an den Chaostreff Dresden bitte an <link href="mailto:mail@c3d2.de">mail@c3d2.de</link>. | |||
< | </p> | ||
<p> | |||
</p></ | Diese Adresse geht moderiert an unsere Mailingliste, d. h. an alle dort eingetragenen E-Mailadressen. | ||
</p> | |||
</page> | |||
</source> | |||
Natürlich sind mehrere <nowiki><p/></nowiki>-Elemente möglich. | Natürlich sind mehrere <nowiki><p/></nowiki>-Elemente möglich. | ||
===<page/>-Attribute=== | Diese Datei muss dann mit '''svn add''' dem Repository hinzugefügt werden, womit sie beim nächsten '''svn commit''' hochgeladen wird. | ||
==== <page/>-Attribute ==== | |||
{| | {| | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
|- | |- | ||
|''title'' || Seitentitel | |''title'' || Allgemeiner Seitentitel | ||
|- | |- | ||
|''pagetitle'' || Seitentitel | |''pagetitle'' || Optionaler langer Seitentitel | ||
|} | |} | ||
=== | ==== Seite in Navigationsleiste aufnehmen ==== | ||
Dazu bearbeitet man ''content/navigation.xml''. Dort erstellt man ein neues <file/>-Element mit dem Pfad zur Datei unter content aber ohne Erweiterung, z.B. <file>content/kontakt</file>. Als Linktitel wird automatisch das ''pagetitle''-Attribut der entsprechenden Seite verwendet. | |||
=== Seiten bearbeiten === | |||
# '''c3d2-web/content/wasichbearbeitenwill.xml''' öffnen | |||
# Gewünschte Änderungen vornehmen | |||
# <source lang="bash">make</source> und im Browser testen | |||
# <source lang="bash">git add geänderte Datei</source> | |||
# <source lang="bash">git commit -m "Änderungsnachricht"</source> | |||
# <source lang="bash">git push</source> | |||
In <code><page/></code> dürfen die Elemente folgender Abschnitte auftauchen. | |||
== | ==== <nowiki><pre/></nowiki> ==== | ||
Mit <code><nowiki><pre/></nowiki></code> werden Inhalte so formatiert, wie sie einzugeben sind. Dies ist geeignet für Skripte, Konsolenausgaben, …. | |||
<'''pre'''>% uname -sr | |||
FreeBSD 6.0-STABLE</'''pre'''> | |||
; Hinweis: Laut XHTML darf <code><''pre''/></code> '''nicht''' in <code><''p''/></code> vorkommen! | |||
===<nowiki><p/></nowiki>=== | ==== <nowiki><p/></nowiki> ==== | ||
<'''p'''>Ein Absatz. Mindestens einer wird empfohlen.</'''p'''> | <'''p'''>Ein Absatz. Mindestens einer wird empfohlen.</'''p'''> | ||
===<image/>=== | ==== <image/> ==== | ||
<'''image''' | <'''image''' title="Linux-Unfug-Tag"><nowiki>http://www.linux-unfug-tag.de/logo.png</nowiki></'''image'''> | ||
{| | {| | ||
!Attribut | !Attribut | ||
!Beschreibung | !Beschreibung | ||
|- | |- | ||
|''title'' || Hinweis, wird in ''title'' und ''alt'' gesteckt | |''title'' || Hinweis, wird in ''title'' und ''alt'' gesteckt | ||
|} | |} | ||
===<link/>=== | ===== Bild hochladen ===== | ||
<source lang="bash"> | |||
cp /home/hacker/bild.png content/static/images/bild_vom_hacker.png | |||
git add www/images/bild_vom_hacker.png | |||
git commit -m "Bild vom Hacker hinzugefügt" | |||
git push # Braucht Account mit Schreibrechten | |||
</source> | |||
==== <link/> ==== | |||
<'''link'''><nowiki>http://www.ccc.de/</nowiki></'''link'''> | <'''link'''><nowiki>http://www.ccc.de/</nowiki></'''link'''> | ||
<'''link''' href="<nowiki>http://www.ccc.de/</nowiki>">CCC</'''link'''> | <'''link''' href="<nowiki>http://www.ccc.de/</nowiki>">CCC</'''link'''> | ||
{| | {| | ||
!Attribut | ! Attribut | ||
!Beschreibung | ! Beschreibung | ||
|- | |- | ||
|''href'' | | ''href'' | ||
| Linkziel, falls ausgelassen wird der Inhalt verwendet | |||
|} | |} | ||
== Microformats == | |||
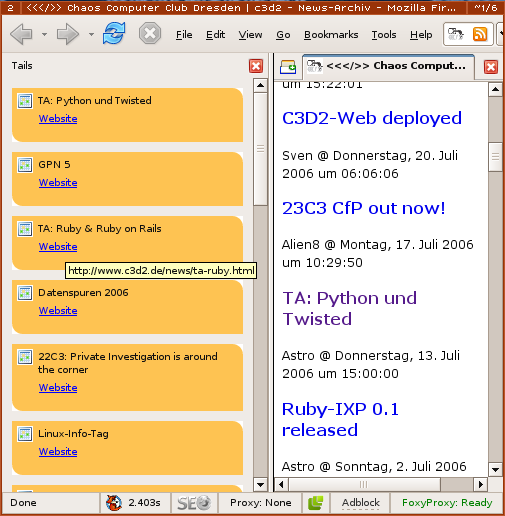
[[Bild:C3d2-web microformats news-archiv.png|right|Firefox Tails extension, im News-Archiv befinden sich nur Summary und URL]] | |||
News zu bestimmten Anlässen kann man mit <event/> versehen. Durch bestimmte standardisierte CSS-Klassen können die Daten dann auch im XHTML gefunden werden. | |||
[http://suda.co.uk/projects/X2V/get-vcal.php?uri=http://www.c3d2.de/ c3d2-News als iCal per X2V] | |||
== TODO == | |||
* Kalender auch aus Radionews füttern lassen um das ein paar Schritte jeden Monat zu verkürzen | |||
* Geokoordinaten zu Events, für bessere Online-Map-Verlinkung | |||
* c3d2-web git: content/static/datenspuren in eigenes Submodul stecken | |||
** hier liegen viele Binärdateien in den Fahrplänen | |||
** blähen History + Verzeichnisse auf (142MB für content/static/datenspuren) | |||
** fahrplan wird meistens nur von einer Person/einem Skript gepflegt, news bauen auch so | |||
** bei bedarf auschecken möglich | |||
** es muss das Makefile angepasst werden: mit/ohne submodul bauen | |||
*** erster schritt: datenspuren auskommentiert in '''git branch no-ds''' | |||
* ''images/news/''-Pfadlogik entfernen | |||
* Optimize build process for speed | |||
=== Neue Startseite === | |||
* Selbstbeschreibung | |||
** Von whois.xml kopieren? | |||
* Letzte Podcasts | |||
* Projekte | |||
** Von projekte.xml kopieren? | |||
* Mehrsprachigkeit (Texte übersetzen!) | |||
* Suche? | |||
[[Kategorie:C3D2-Web]] | |||
[[Kategorie:Projekt]] | |||
Aktuelle Version vom 22. Juni 2022, 20:08 Uhr
| C3D2-Web | |
|---|---|
| Die Homepage www.c3d2.de | |
| Home: | https://www.c3d2.de/ |
| Meta | |
| Sprachen: | XSLT, Makefile, Bash |
| Plattformen: | Beliebig |
| Links | |
| Repository | |
| git: | gitolite@git.c3d2.de:c3d2-web.git http://www.c3d2.de/c3d2-web.git/ |
Über C3D2-Web
C3D2-Web ist die neue Website für http://www.c3d2.de/
Propaganda

Wir verlassen uns hier nicht auf irgendein CMS, sondern verwenden standardisierte, etablierte Techniken. Für XSLT gibt es mehr als eine Implementation. Des weiteren ist es bereits so, dass das System schon von mehr als einer Person kapiert wird.
Sämtliche Seiten sind statisch. Wir sind also gegen SQL-Injection gefeit. Passwortabfragen können wir immernoch mit .htaccess lösen.
Fragen? Probleme?
Oder einfach keinen Bock auf spitze Klammern nur um einen Podcast zu publizieren? Schicks Astro, der hilft dir!
Zugang
..hat jede Person des Vertrauens mit einem Pubkey auf dem Webserver. Zugang gibt es auf Antrag an
- _john
- eri!
- vv01f
- oder Astro
Wie und Wo?
- Repo clonen/pullen
- Änderungen lokal vornehmen
- lokal Testen mit make
- Änderungen committen/adden und pushen
Quickstart
git clone gitea@gitea.c3d2.de:c3d2/c3d2-web.git
cd c3d2-web
make
x-www-browser www/news.htmlAktualisieren der Webseite
Das Neubauen der Webseite wird einerseits über einen Githook angestoßen und andererseits mit Hilfe stündlich über einen Systemd Timer (/etc/systemd/system/wwwbuild.(timer|service)), um neue Daten von externen Quellen und vorbereitete News zu aktualisieren.
Bearbeiten
Während das hier alles nach viel aussieht, gibt es den entscheidenden Vorteil: XML ist selbsterklärend!
Es schadet nicht, mal einen Blick in die Best Practises zu werfen.
Grundlegendes zum Umgang
| Verzeichnis | Bedeutung |
|---|---|
| build | temporäres Verzeichnis, in dem alle erstellten html-Dateien landen |
| content/datenspuren | Datenspuren-Seiten. |
| content/pages | XML-Dateien mit einzelnen Seiten (Wiki, SILC, Mailingliste etc.) |
| content/static | Statische Inhalte (Bilder, Styles etc.), mit Struktur, wie sie später unter www/ landen sollen. (Datenspuren-Sachen sind auch hier!) |
| dtd | Dokumenttypdefinitionen aufgrund derer einen xmllint anmeckern wird, wenn man Tags falsch benutzt. |
| scripts | Hilfsskripte zum Bauen |
| xslfo | XSL:FO-Geraffel für den imaginären DS-Guide, für welchen kein Inhalt zustande kam |
| www | Das ist nach dem Bauen das fertige Verzeichnis, in dem die Site liegt, wie sie ins htdocs exportiert werden kann. |
| xsl | Hier residieren die Definitionen, aus dem XML-Inhalt XHTML-Webseiten und RSS-Feeds zu bauen. |
Den gewöhnlichen Autor interessieren eigentlich nur die Dateien in content/. Dort kann er die XML-Dateien nach unten genannten Schemata bearbeiten. Wenn kein gültiges XML eingefüttert wird, spuckt xmllint (bzw. xsltproc) schon erklärende Fehlermeldungen.
Zeichensätze
Die sind wichtig. Alle XML-Dateien werden als UTF-8 kodiert. Für vim-Benutzer mit ISO8859-Terminal:
:set termencoding=latin1 :set fileencoding=utf8
Sonderzeichen
Neben UTF-8 können (und müssen teils) Sonderzeichen als XML Entity notiert werden
- Für
&schreibe&, auch im href-Attribut von Links! - Optionaler Bindestrich:
­ - Schmales Leerzeichen:
  - Festes Leerzeichen:
 oder&nbsp; - Deutsche Anführungszeichen:
„Text in Anführungszeichen“ - Englische Quotes:
"quoted text" - Französische Guillemets:
»Qui n’avance pas, recule«(Pfeilspitzen zeigen… Schweizer Verwendung: links, rechts, Deutsche Verwendung: rechts, links)
Build
Um zu schauen, wie sich die eigenen Änderungen machen, gibt man im c3d2-web/-Verzeichnis make (unter *BSD: gmake) ein. Dann werden mithilfe xsltproc (oft in libxslt paketiert) in Windeseile in build/ die html- und rss-Dateien gebaut. Wenn alles fertig ist kopiert rsync alles zusammen mit dem Inhalt von content/static nach www/, das ist ganz nützlich um zu sehen, welche Dateien sich tatsächlich verändert haben.
Beim Build-Prozess wird http://www.ccc.de/updates/chaosupdates.rdf für die Seitenleiste gesaugt. Das passiert aber nur einmal, bis man make clean ausführt.
Damit das ganze unter dem super coolen Non-Nerd-Os Mac OS X funktioniert, muss bei der Installation von libxslt die Datei /opt/local/var/macports/sources/rsync.macports.org/release/ports/textproc/libxslt/Portfile abgeändert werden, dass da anstelle --without-crypto --with-crypto steht, sonst klappt das nicht, und man muss Astro bemühen die Arbeit zu erledigen...
Kalendereintrag anlegen
git clonegeany content/events.xml- Lokal testen:
makefirefox www/calendar.html
git add content/events.xmlgit commit -m "events: …"git pushfirefox https://c3d2.de/calendar.html
News schreiben
- Irgendeine vorhandene News-Seite in c3d2-web/content/news auf c3d2-web/content/news/<dateiname>.xml kopieren.
- Der Dateiname sollte mit .xml enden
- Dateinamen die mit ta- bzw. event- beginnen werden in Themenabende bzw. Events einsortiert
- Inhalt eingeben und Attribute für <item/> setzen.
- make und im Browser anschauen
- svn commit
Das sieht dann z.B. so aus:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE item SYSTEM "http://www.c3d2.de/dtd/c3d2web.dtd">
<item title="TA: Ruby & Ruby on Rails" date="2006-03-19T19:00:00" author="Astro">
<image title="Ruby">http://www.rubygarden.com/ruby.jpg</image>
<p>
<dl>
<dt>Termin</dt>
<dd>10. März 2006, 19:00 Uhr</dd>
<dt>Ort</dt>
<dd>Berufsakademie Dresden, Raum G3, Heideparkstr. 8, 01099 Dresden</dd>
<dt>Themen</dt>
<dd>Einführung in Ruby</dd>
<dd>Ruby-MediaWiki</dd>
<dd>Einführung in Ruby on Rails</dd>
<dd>Erstellen eines Wiki mit Rails</dd>
<dd>Jabber-Library XMPP4R</dd>
</dl>
</p>
<resource title="Vortragsfolien" size="234223" type="application/pdf">http://example.com/slides.pdf</resource>
</item><item/>-Attribute
| Attribut | Beschreibung |
|---|---|
| title | News-Titel |
| date | News-Datum in standardisierter Form, z.B. für RSS-Feeds und automatisierte Verarbeitung. (Ausgabe von date +%FT%T.) Daten in der Zukunft werden nicht im Newslisting geführt, sind also pre-published. |
| author | Wer hat's geschrieben? |
Inhalt
Muss in ein <p/> einschlossen werden. Vorher darf noch ein einzelnes <image/> stehen, dieses wird dann automatisch linksbündig oder rechtsbündig angeordnet (aktuell deaktiviert). Für weitere, erlaubte Elemente, siehe Seiten bearbeiten.
Erweiterter Inhalt
Seit r324 wird für jede News noch eine Extraseite angelegt. Für Text, der dort erscheinen, aber nicht in der Übersicht stehen soll, darf in <item/> noch zusätzlich ein <addendum/> geschrieben werden. Dort kann alles rein, was auch in eine normale Seite kann.
<resource/>
Damit Downloads als enclosures in RSS und ATOM auftauchen (ein Podcast!11), gibt man sie als <resource/> an. Nebenbei erscheinen sie auch im HTML, schliesslich sollen alle Daten verwurstet werden.
| Attribut "url" | URL zum Download |
| Attribut "title" | Ein Kurztitel nur fürs HTML, Fallback auf Inhalt |
| Attribut "size" | Contentgröße in Bytes |
| Attribut "type" | MIME-Type |
| Attribute "hide" | Wenn "yes", so wird diese Ressource nicht auf der Nachrichtenübersichtsseite angezeigt. Das ist sinnvoll, wenn es eine Menge Dateien (wie bei DS-Mitschnitten) gibt, die man als Podcast anbieten möchte, jedoch in ihrem vollen Umfang auf der Übersichtsseite stören würden. |
| Child "alternative" | Alternative Dateien (z.B. statt Ogg in MP3), besitzt auch url, size und type |
TODO: iTunes-Extensions
Neue Seite erstellen
Siehe auch: Schritt-für-Schritt-Anleitung
Zuerst erstellt man eine neue XML-Datei in content/pages nach folgendem Schema (oder man kopiert eine bereits vorhandene):
<page title="Kontakt" pagetitle="E-Mail">
<p>
Anfragen an den Chaostreff Dresden bitte an <link href="mailto:mail@c3d2.de">mail@c3d2.de</link>.
</p>
<p>
Diese Adresse geht moderiert an unsere Mailingliste, d. h. an alle dort eingetragenen E-Mailadressen.
</p>
</page>Natürlich sind mehrere <p/>-Elemente möglich.
Diese Datei muss dann mit svn add dem Repository hinzugefügt werden, womit sie beim nächsten svn commit hochgeladen wird.
<page/>-Attribute
| Attribut | Beschreibung |
|---|---|
| title | Allgemeiner Seitentitel |
| pagetitle | Optionaler langer Seitentitel |
Dazu bearbeitet man content/navigation.xml. Dort erstellt man ein neues <file/>-Element mit dem Pfad zur Datei unter content aber ohne Erweiterung, z.B. <file>content/kontakt</file>. Als Linktitel wird automatisch das pagetitle-Attribut der entsprechenden Seite verwendet.
Seiten bearbeiten
- c3d2-web/content/wasichbearbeitenwill.xml öffnen
- Gewünschte Änderungen vornehmen
- und im Browser testen
make
git add geänderte Datei
git commit -m "Änderungsnachricht"
git push
In <page/> dürfen die Elemente folgender Abschnitte auftauchen.
<pre/>
Mit <pre/> werden Inhalte so formatiert, wie sie einzugeben sind. Dies ist geeignet für Skripte, Konsolenausgaben, ….
<pre>% uname -sr FreeBSD 6.0-STABLE</pre>
- Hinweis
- Laut XHTML darf
<pre/>nicht in<p/>vorkommen!
<p/>
<p>Ein Absatz. Mindestens einer wird empfohlen.</p>
<image/>
<image title="Linux-Unfug-Tag">http://www.linux-unfug-tag.de/logo.png</image>
| Attribut | Beschreibung |
|---|---|
| title | Hinweis, wird in title und alt gesteckt |
Bild hochladen
cp /home/hacker/bild.png content/static/images/bild_vom_hacker.png
git add www/images/bild_vom_hacker.png
git commit -m "Bild vom Hacker hinzugefügt"
git push # Braucht Account mit Schreibrechten<link/>
<link>http://www.ccc.de/</link> <link href="http://www.ccc.de/">CCC</link>
| Attribut | Beschreibung |
|---|---|
| href | Linkziel, falls ausgelassen wird der Inhalt verwendet |
Microformats

News zu bestimmten Anlässen kann man mit <event/> versehen. Durch bestimmte standardisierte CSS-Klassen können die Daten dann auch im XHTML gefunden werden.
TODO
- Kalender auch aus Radionews füttern lassen um das ein paar Schritte jeden Monat zu verkürzen
- Geokoordinaten zu Events, für bessere Online-Map-Verlinkung
- c3d2-web git: content/static/datenspuren in eigenes Submodul stecken
- hier liegen viele Binärdateien in den Fahrplänen
- blähen History + Verzeichnisse auf (142MB für content/static/datenspuren)
- fahrplan wird meistens nur von einer Person/einem Skript gepflegt, news bauen auch so
- bei bedarf auschecken möglich
- es muss das Makefile angepasst werden: mit/ohne submodul bauen
- erster schritt: datenspuren auskommentiert in git branch no-ds
- images/news/-Pfadlogik entfernen
- Optimize build process for speed
Neue Startseite
- Selbstbeschreibung
- Von whois.xml kopieren?
- Letzte Podcasts
- Projekte
- Von projekte.xml kopieren?
- Mehrsprachigkeit (Texte übersetzen!)
- Suche?